|
200
|
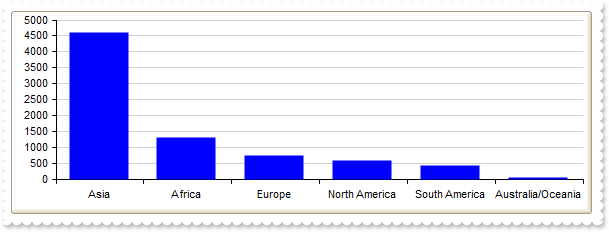
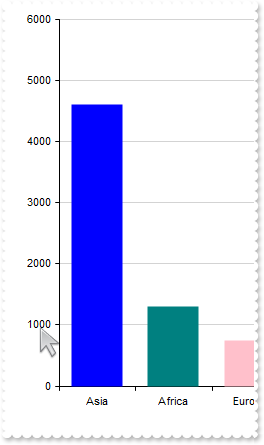
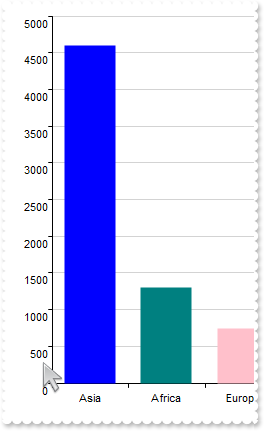
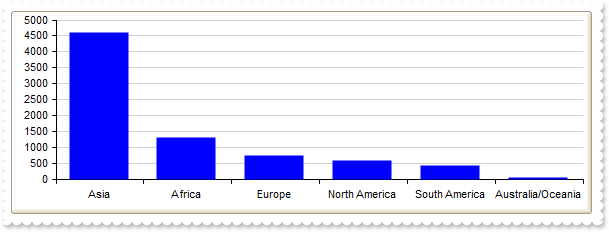
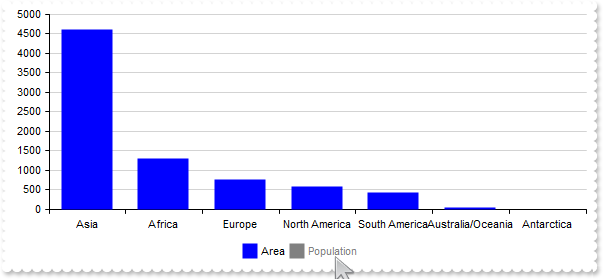
Disables the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("<img>1</img>Asia(4600),<img>2</img>Africa(1300),<img>3</img>Europe(747),<img>4</img>North America(579),<img>5</img>South Americ" +
"a(433),<img>6</img>Australia/Oceania(42)",null);
Graph1.Enabled = false;
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
199
|
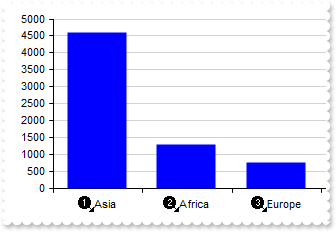
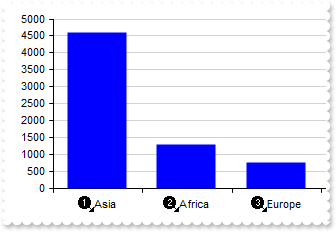
Show icons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Graph1.AutoFit = true;
Graph1.Series.Add("<img>1</img>Asia(4600),<img>2</img>Africa(1300),<img>3</img>Europe(747),<img>4</img>North America(579),<img>5</img>South Americ" +
"a(433),<img>6</img>Australia/Oceania(42)",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
198
|
Displays the control's version
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( Graph1.Version );
}
</SCRIPT>
</BODY>
|
|
197
|
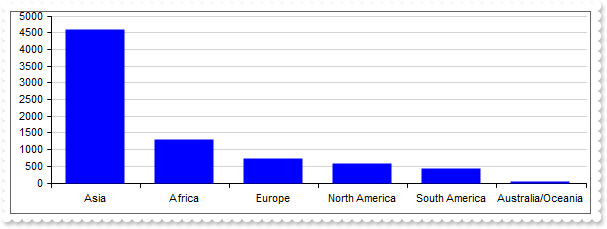
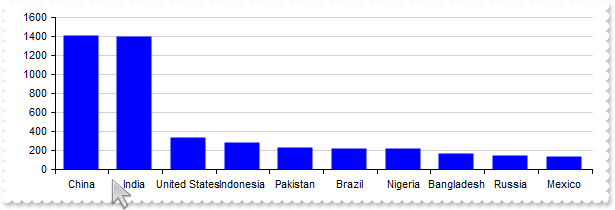
Changes the control's border (EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Graph1.Appearance = 16777216;
Graph1.Series.Add("Asia(4600),Africa(1300),Europe(747),North America(579),South America(433),Australia/Oceania(42)",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
196
|
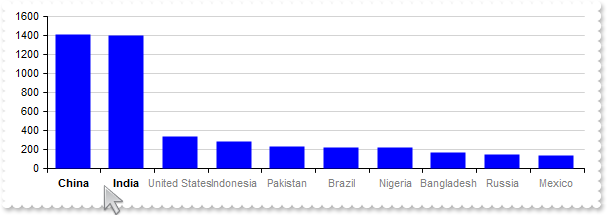
Changes the control's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Appearance = 1;
Graph1.Series.Add("Asia(4600),Africa(1300),Europe(747),North America(579),South America(433),Australia/Oceania(42)",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
195
|
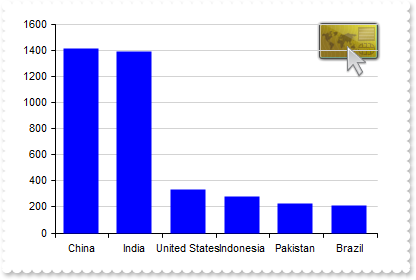
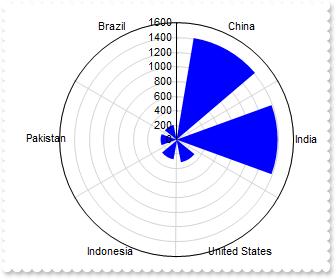
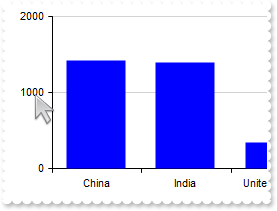
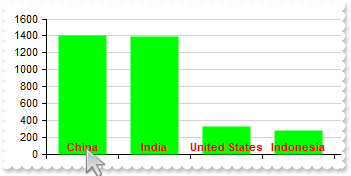
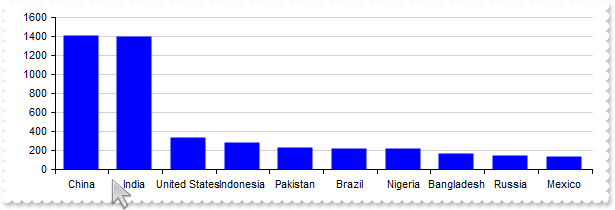
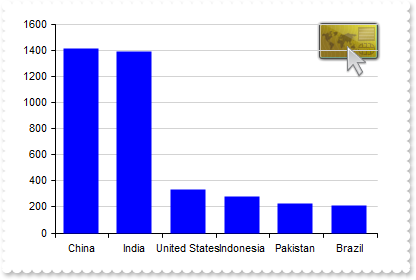
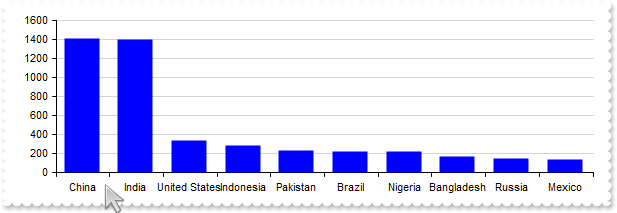
Display the logo on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Picture = Graph1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\card.png`)");
Graph1.PictureDisplay = 2;
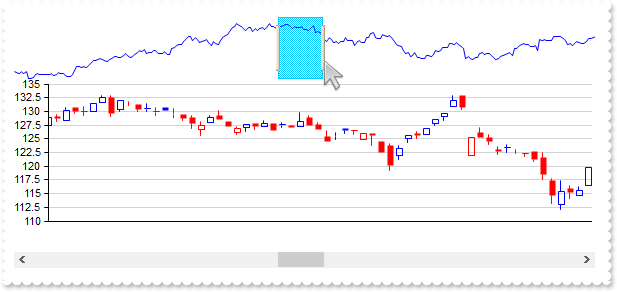
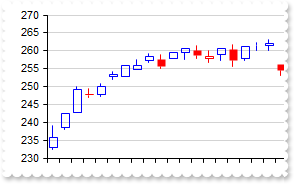
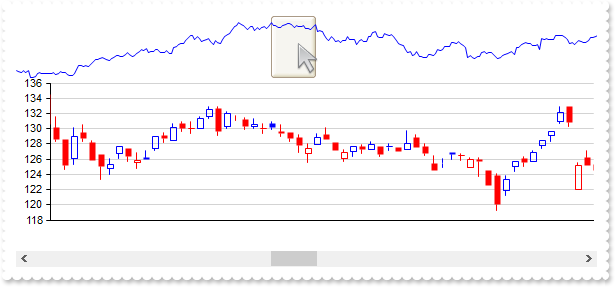
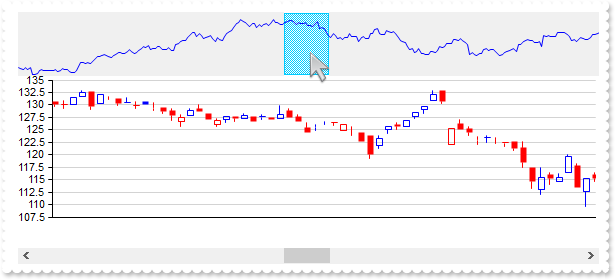
Graph1.AutoFit = true;
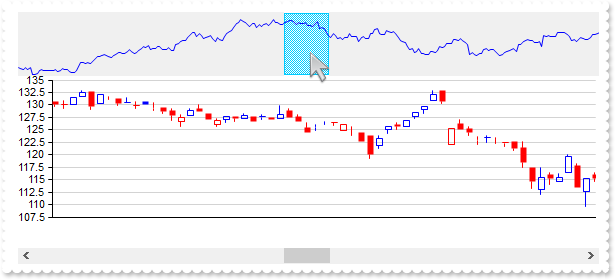
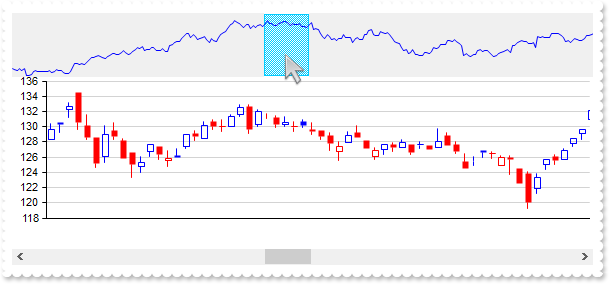
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
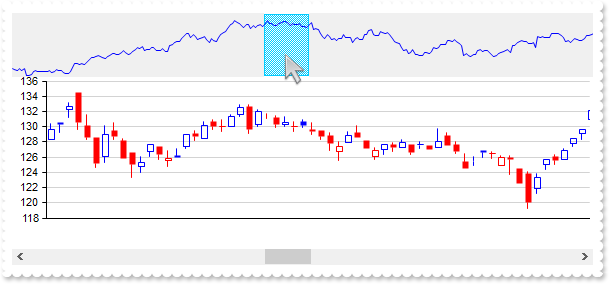
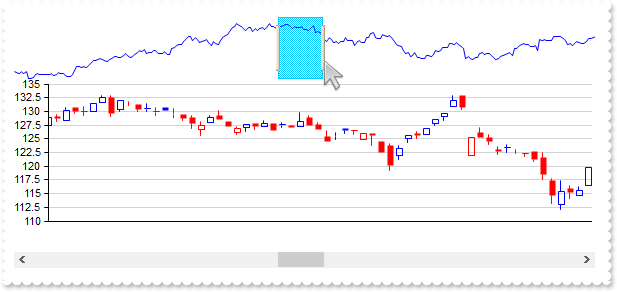
Graph1.Series.Add("1410,1390,331,276,225,213",null);
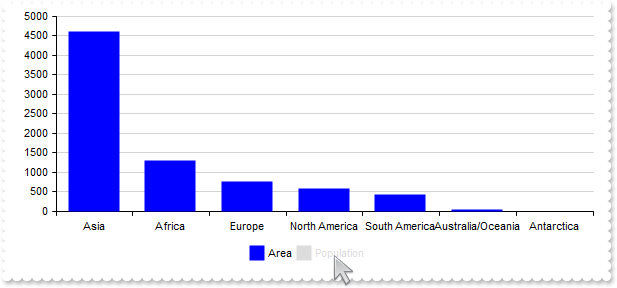
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
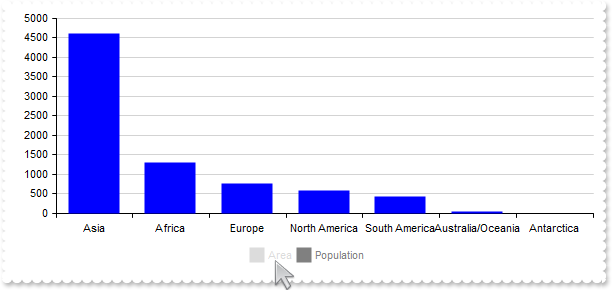
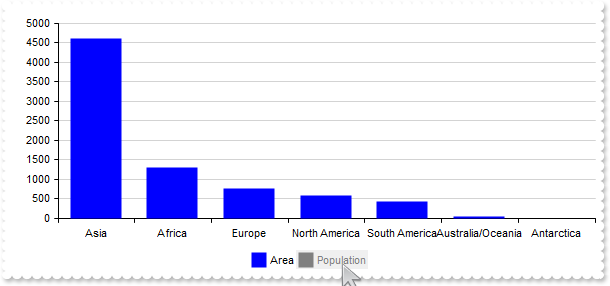
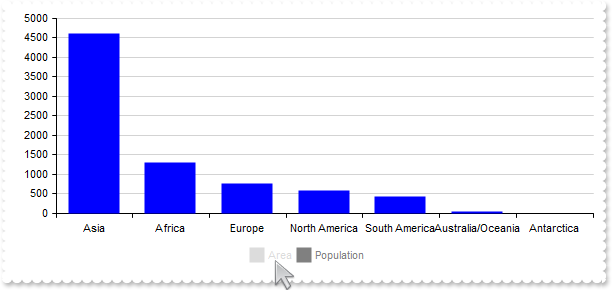
}
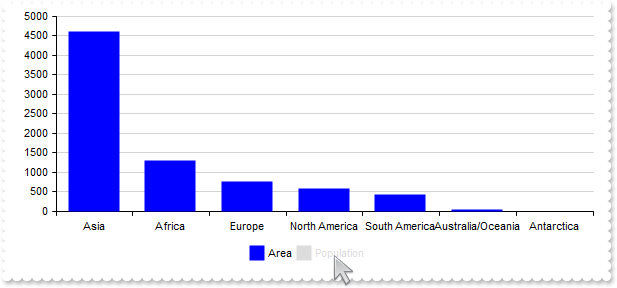
</SCRIPT>
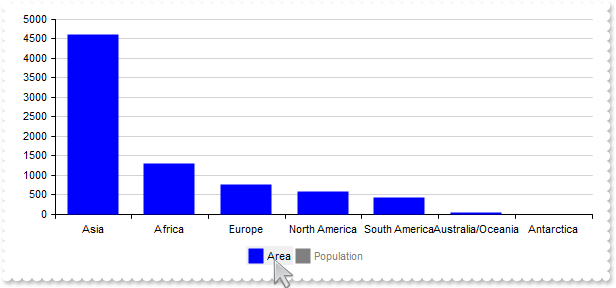
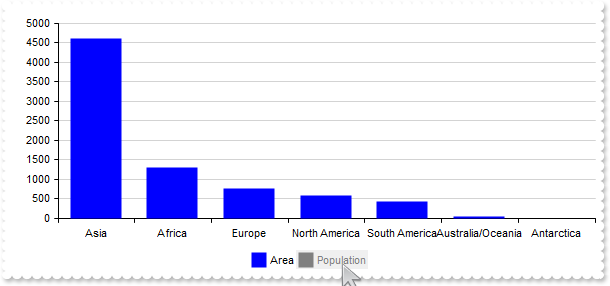
</BODY>
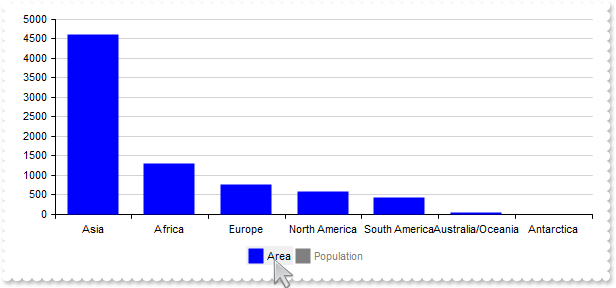
|
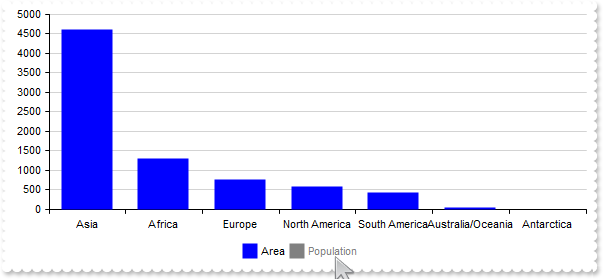
|
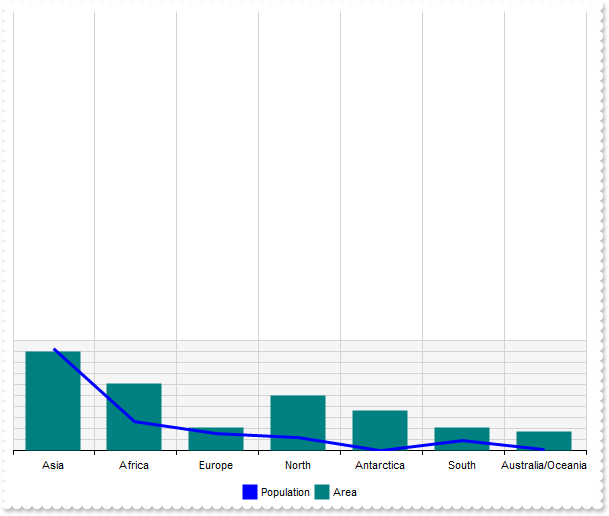
194
|
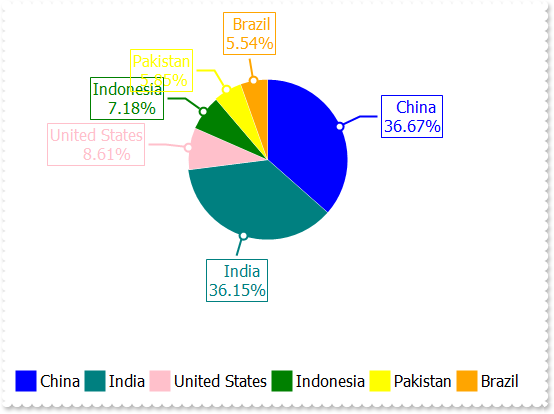
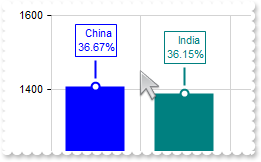
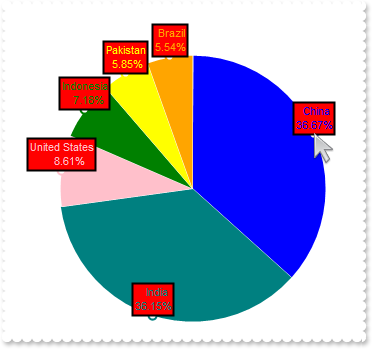
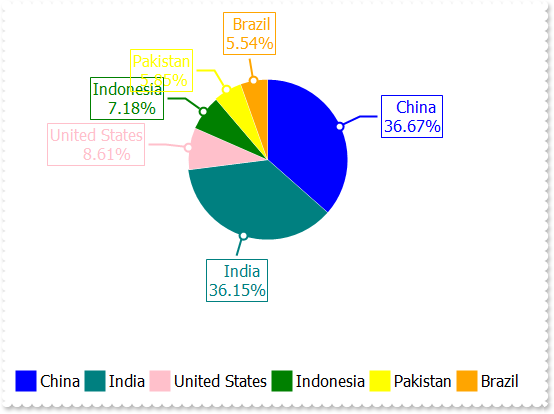
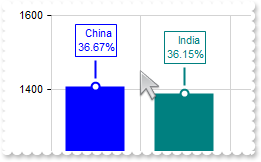
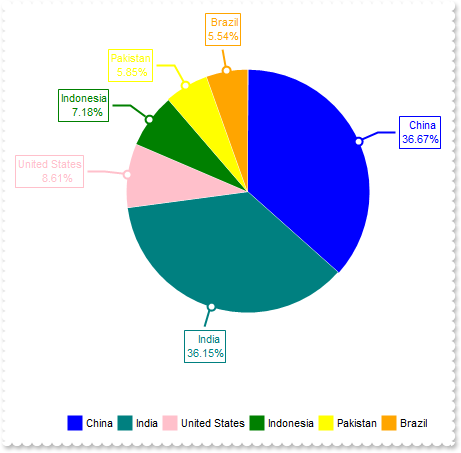
Changes the control's font

<BODY onload="Init()">
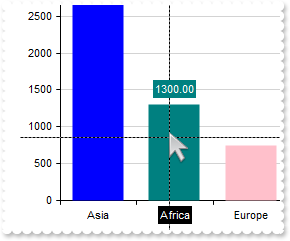
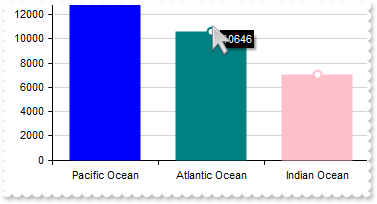
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
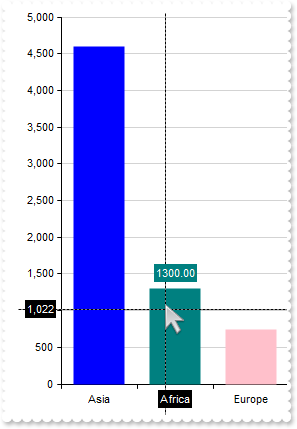
<SCRIPT LANGUAGE="JScript">
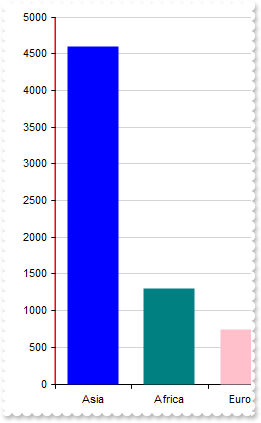
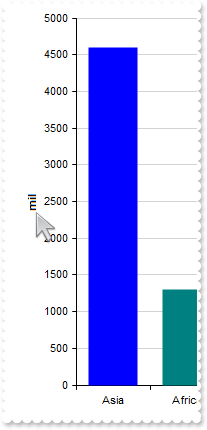
function Init()
{
Graph1.BeginUpdate();
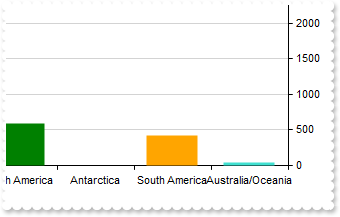
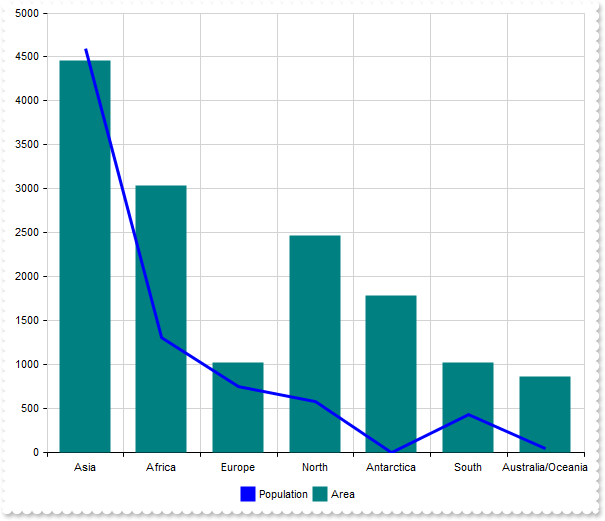
var var_StdFont = Graph1.Font;
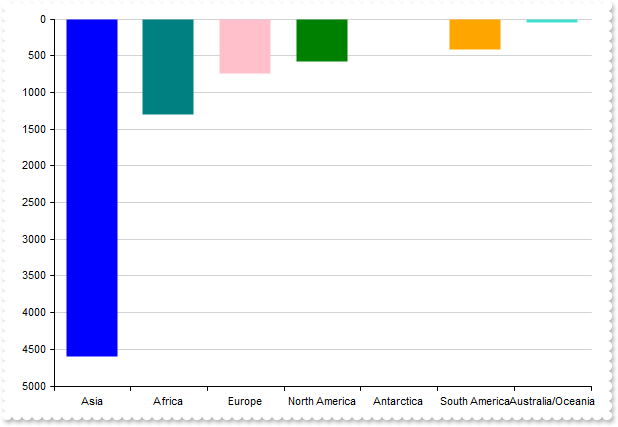
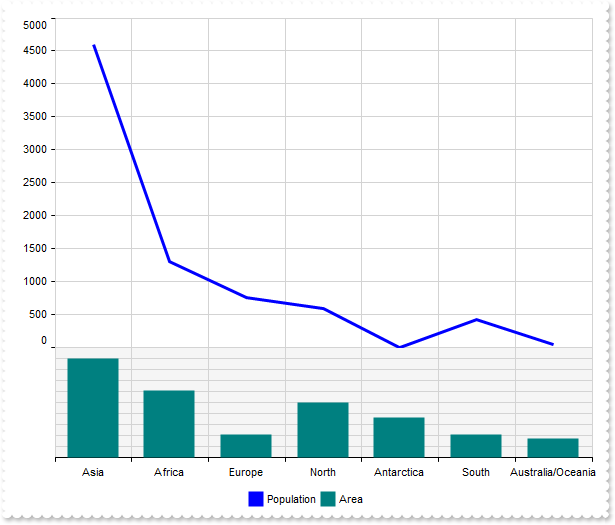
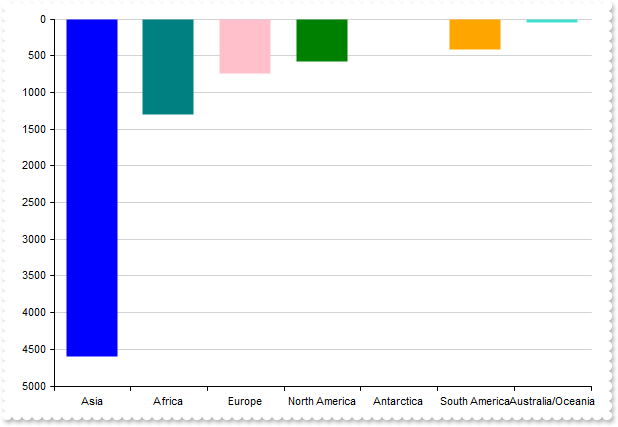
var_StdFont.Name = "Tahoma";
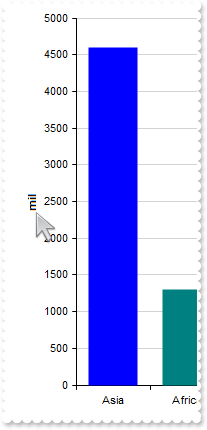
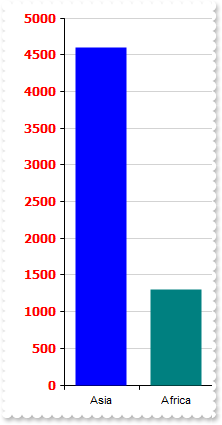
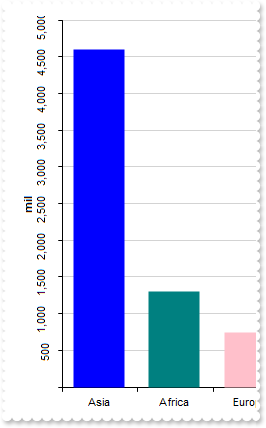
var_StdFont.Size = 12;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
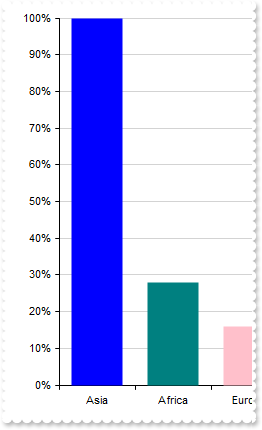
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
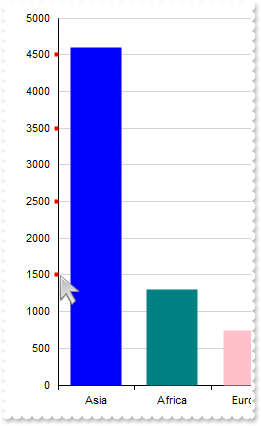
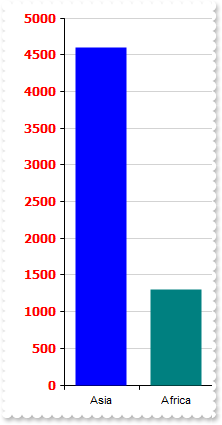
var_Serie.Type = "Pie";
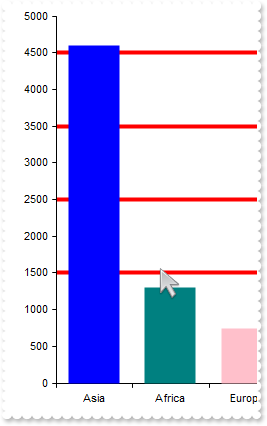
var_Serie.ShowValue = 7;
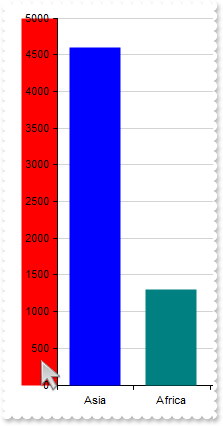
var_Serie.ValueFormat = "`<c>` + category + `<br><c>` + (percent format ``) + `%`";
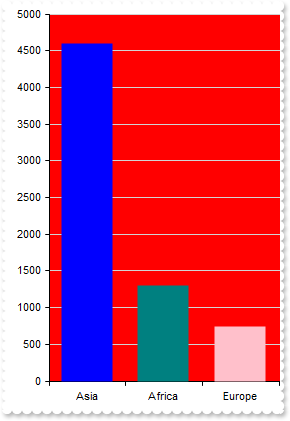
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
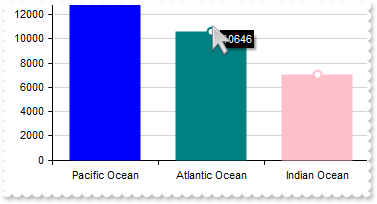
}
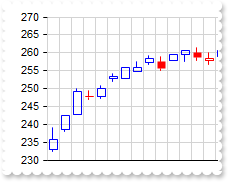
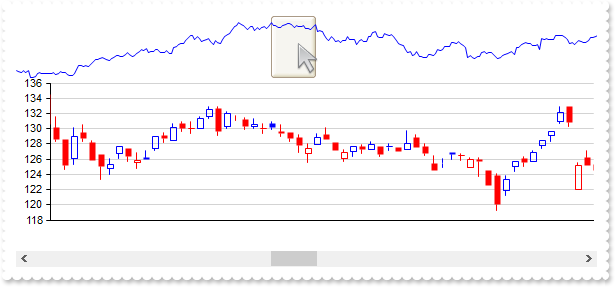
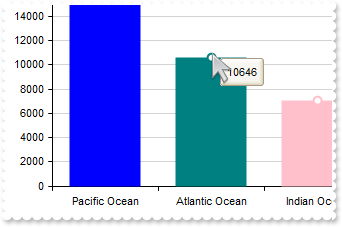
</SCRIPT>
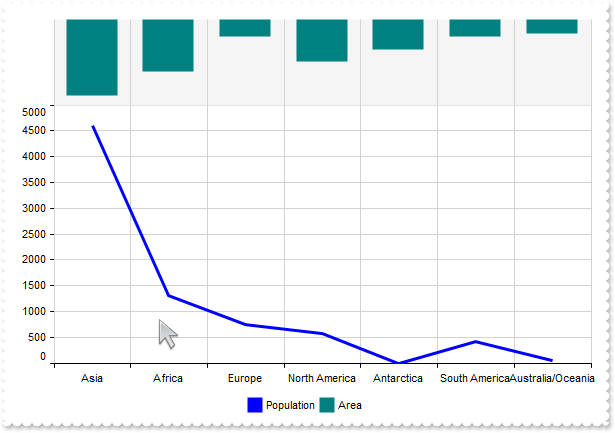
</BODY>
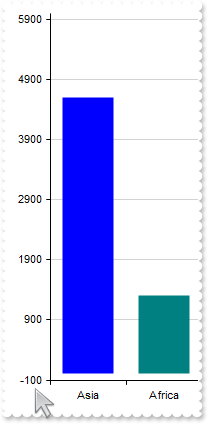
|
|
193
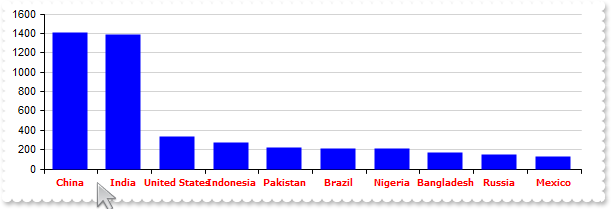
|
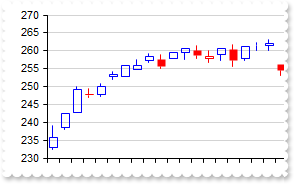
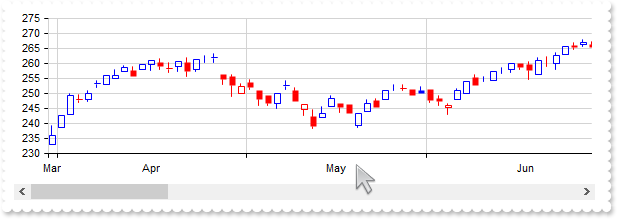
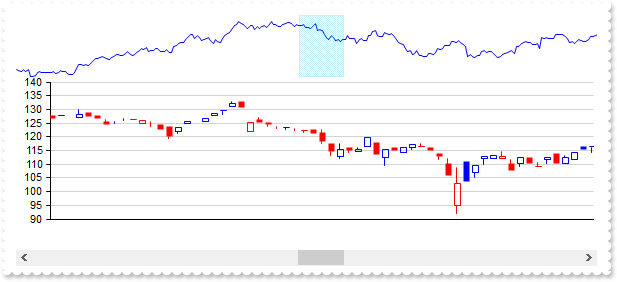
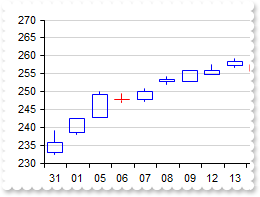
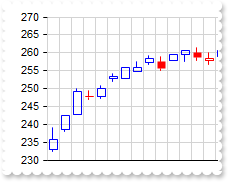
Shows the value-scroll (vertical scroll bar for area-compatible chart types)

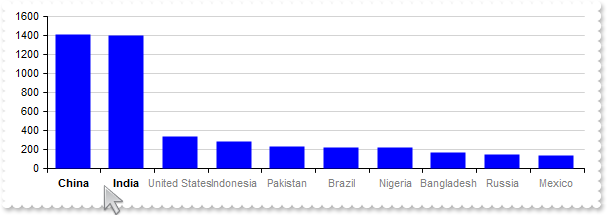
<BODY onload="Init()">
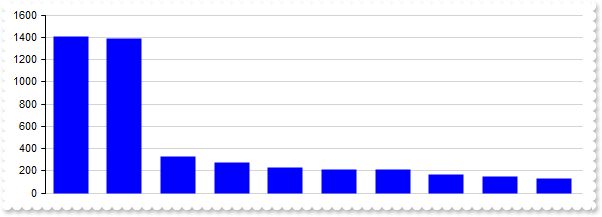
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
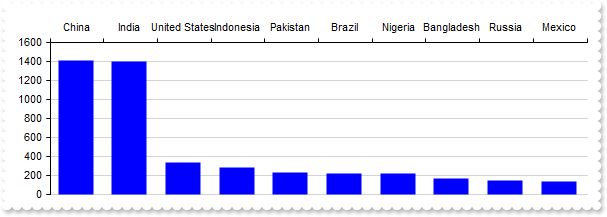
function Init()
{
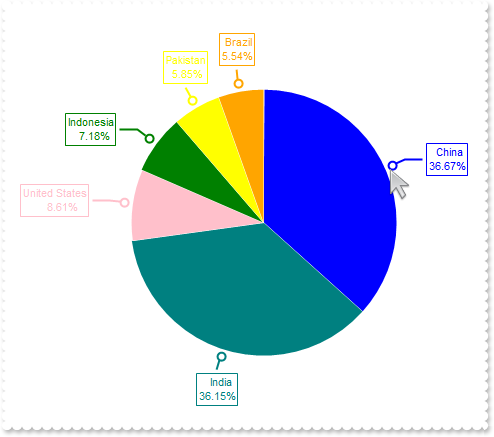
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.Misc(31) = 1.5;
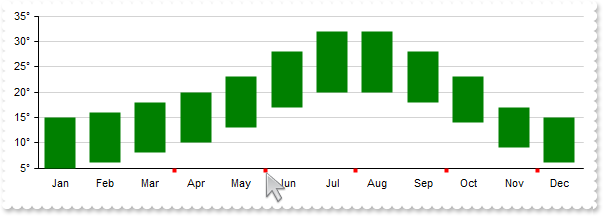
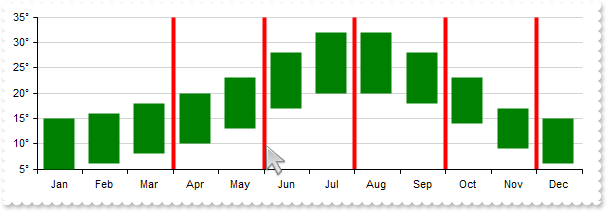
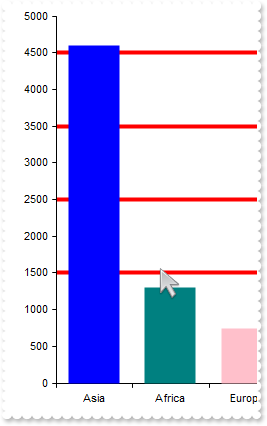
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
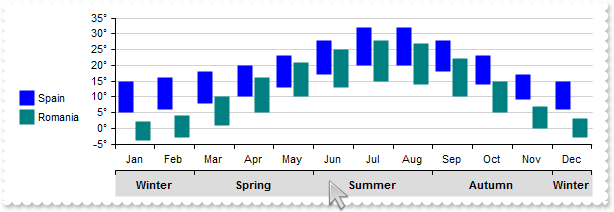
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.EndUpdate();
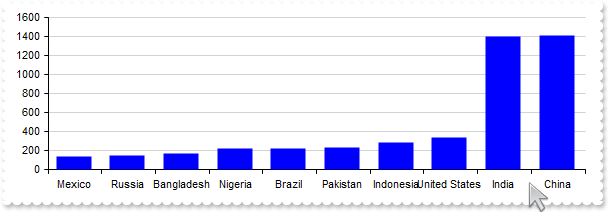
}
</SCRIPT>
</BODY>
|
|
192
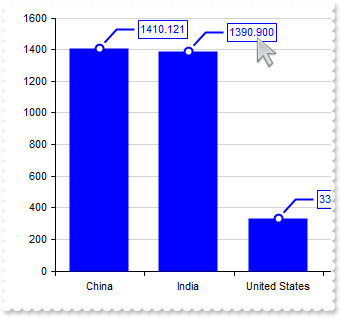
|
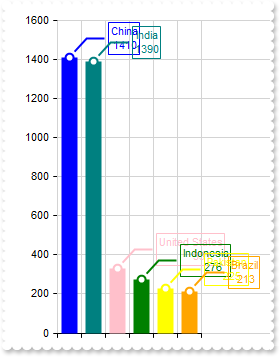
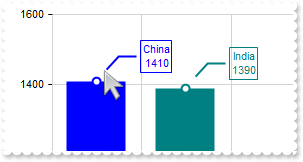
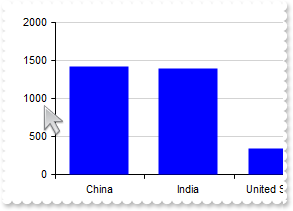
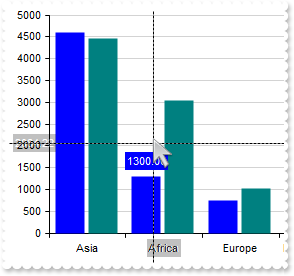
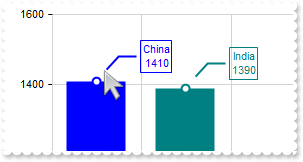
No values are shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(29) = 0;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,";
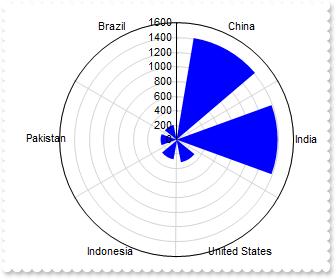
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
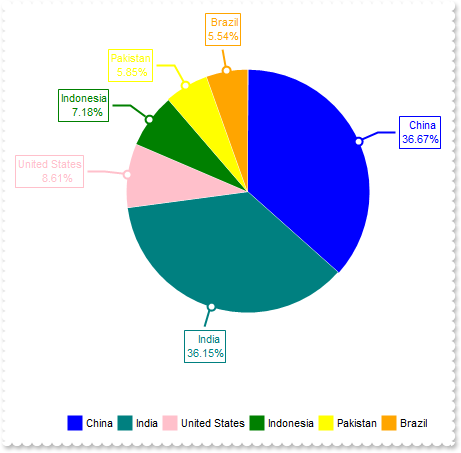
var_Serie.ShowValue = 7;
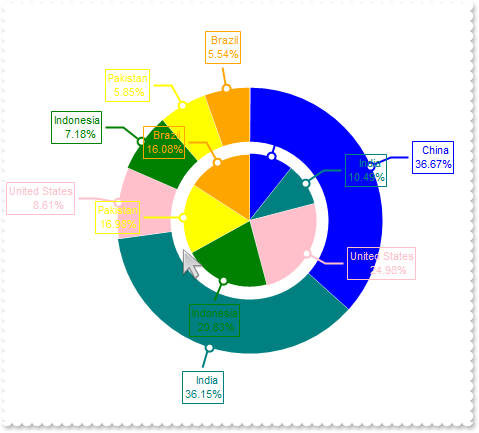
var_Serie.ValueFormat = "`<c>` + category + `<br><c>` + value";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
191
|
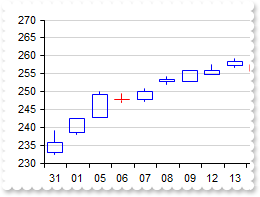
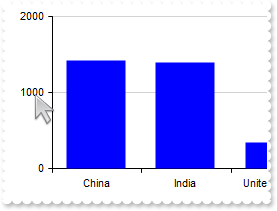
No labels on category-axis are shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 15;
Graph1.Misc(28) = 0;
var var_CategoryAxis = Graph1.CategoryAxis;
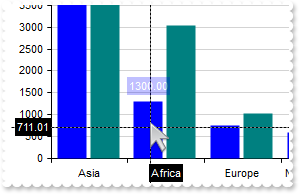
var_CategoryAxis.Categories = "Date";
var_CategoryAxis.Format = "value mid 9 left 2";
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
190
|
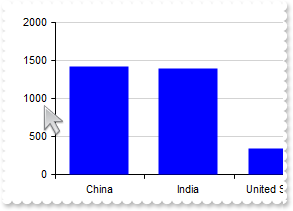
No category grid lins are shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.Misc(27) = 0;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
189
|
No category ticks are shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.Misc(26) = 0;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
188
|
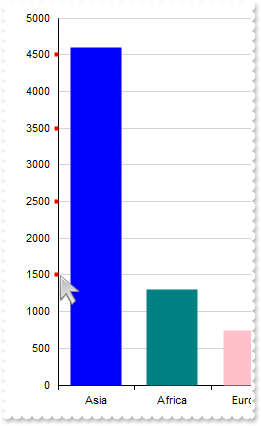
Defines the lower and upper margins of the valueSize property (CTRL + Middle button and drag to resize the values)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.Misc(25) = "1,12";
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
187
|
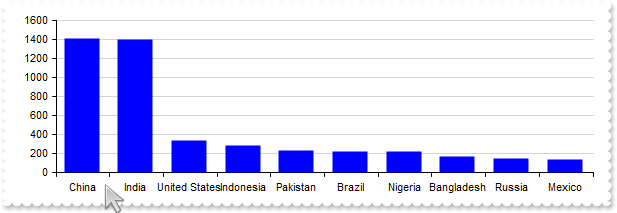
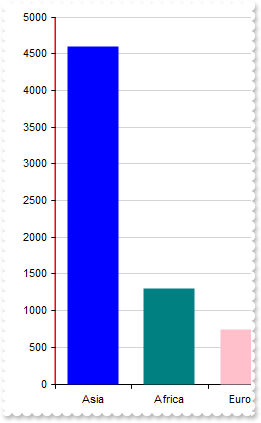
Even though I set the AutoFit property to False, the control still gets resized when I click CTRL + Middle button
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.Misc(25) = "0,8";
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
186
|
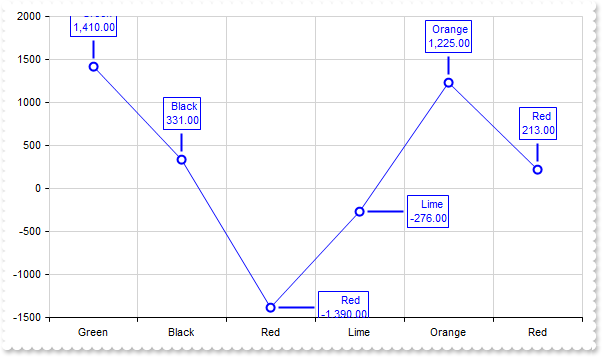
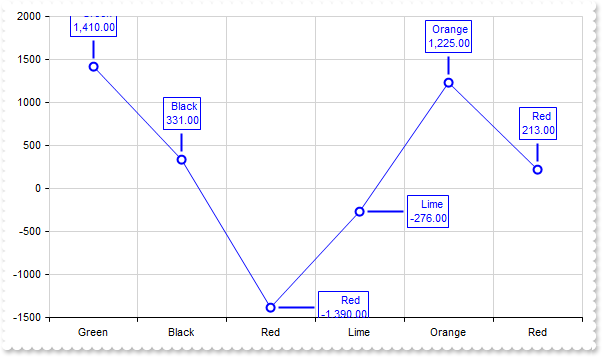
Defines the angle (in degrees) the value-line is rotated by, when the values goes up(positive) or down(negative)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(23) = 0;
Graph1.Misc(24) = 90;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Green,Black,Red,Lime,Orange,Red";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,331,-1390,-276,1225,213",null);
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "`<c>` + category + `<br><c>` + (value format ``)";
var_Serie.Type = "line";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
185
|
Defines the additional angle (in degrees) the value-line is rotated by

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(22) = 0;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "`<c>` + category + `<br><c>` + (percent format ``) + `%`";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
184
|
Defines the distance to extend the value-line by

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(21) = 12;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "`<c>` + category + `<br><c>` + value";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
183
|
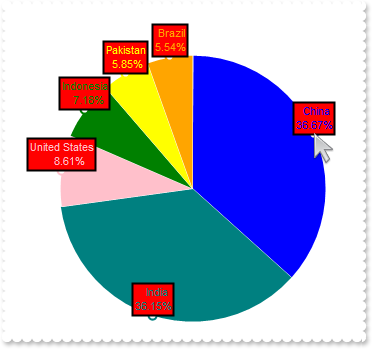
Defines the distance from the edge of the outer circle where the values are displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(20) = 0;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
var_Serie.Type = "Pie";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "`<c>` + category + `<br><c>` + (percent format ``) + `%`";
Graph1.ValuePoint = ",,,,,,,red,black,2";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
182
|
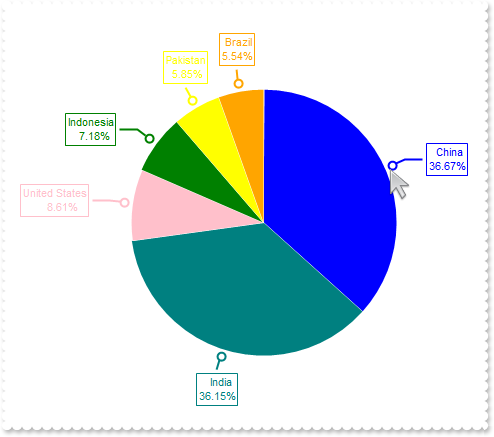
Defines the distance from the edge of the inner circle where the values are displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(19) = 8;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
var_Serie.Type = "Pie";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "`<c>` + category + `<br><c>` + (percent format ``) + `%`";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
181
|
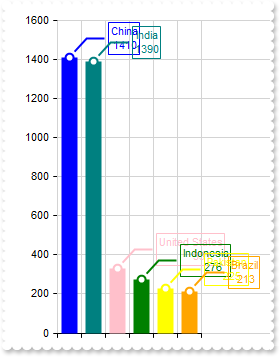
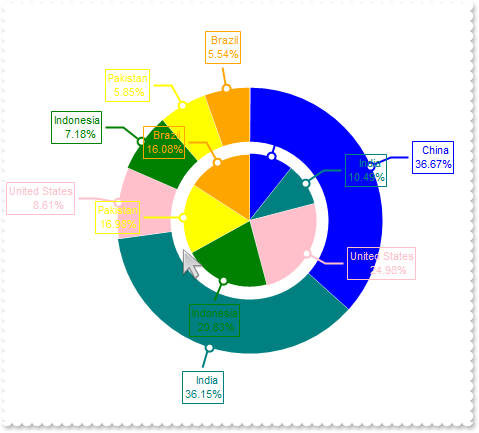
Defines the padding between rings of the "pie" chart-type

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(18) = 12;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
var_Serie.Type = "Pie";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "`<c>` + category + `<br><c>` + (percent format ``) + `%`";
var var_Serie1 = Graph1.Series.Add("141,139,331,276,225,213",null);
var_Serie1.Type = "Pie";
var_Serie1.ShowValue = 7;
var_Serie1.ValueFormat = "`<c>` + category + `<br><c>` + (percent format ``) + `%`";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
180
|
Requests for a new layout once the serie's visible property is changed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(17) = false;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
var_Serie.Type = "Pie";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "`<c>` + category + `<br><c>` + (percent format ``) + `%`";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
179
|
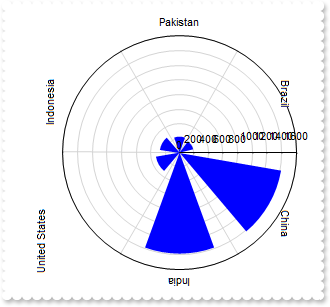
Prevents rotating the labels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(16) = false;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
Graph1.Series.Add("1410,1390,331,276,225,213",null).Type = "radarColumn";
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
178
|
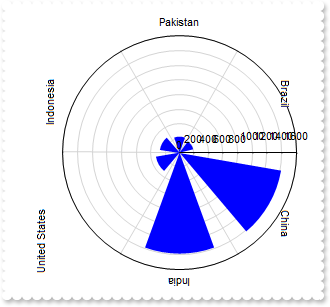
Defines the angle (in degrees) to start the circular-compatible charts (radial or pie)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(15) = 0;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
Graph1.Series.Add("1410,1390,331,276,225,213",null).Type = "radarColumn";
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
177
|
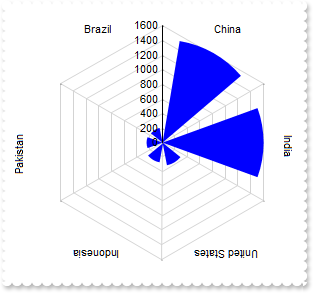
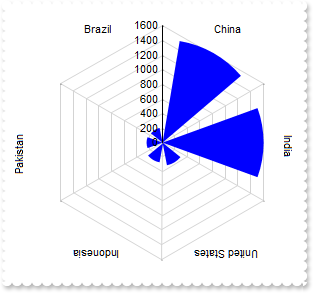
Defines polygonal instead of circular

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(14) = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
Graph1.Series.Add("1410,1390,331,276,225,213",null).Type = "radarColumn";
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
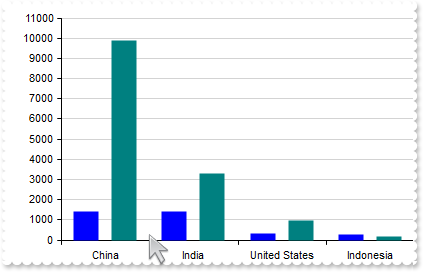
176
|
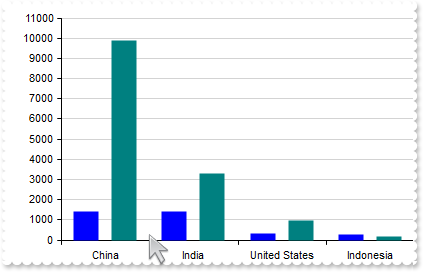
Defines the distance (proportionally with the valueSize property) between the first, next and last value of the same category and its border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(11) = 0.5;
Graph1.Misc(12) = 0.5;
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.Series.Add("9900,3300,980,190,90,8",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
175
|
Ensures that the marginal labels of the value-axis ensure fit the axis's client-rectangle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(13) = true;
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
174
|
Prevents updating the margins/minimum/maximum of the value-axis when the user scrolls the data
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Misc(10) = 0;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Volume";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
173
|
Defines the padding for labels and title of the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(9) = 16;
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
172
|
Defines the size (height for horizontal axis and width for vertical axis) to display the category-axis (line and ticks)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(8) = 16;
Graph1.ValueAxis.OffsetLabel = "16,16";
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
171
|
Defines the padding for labels and title of the category-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(7) = 16;
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
170
|
Defines the size (height for horizontal axis and width for vertical axis) to display the category-axis (line and ticks)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(6) = 16;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
var_CategoryAxis.OffsetLabel = "0,-16";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
169
|
Defines the minimum/maximum portion (as a proportion of major unit, as a numeric-value between 0 and 1) to extend the axis before the first/after the last value of the serie (minimum, maximum value)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(4) = 1;
Graph1.Misc(5) = 1;
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
168
|
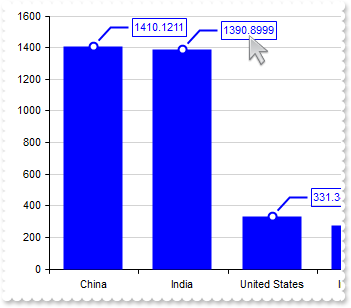
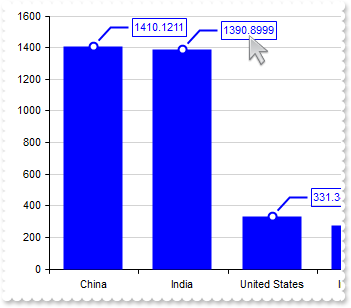
Defines the number of digits to appear after the decimal point (as it is)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(3) = -1;
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410.1211,1390.8999,331.3421,276.8991,225.0023,213.2231",null).ShowValue = 7;
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
167
|
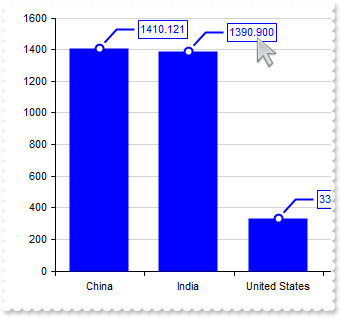
Defines the number of digits to appear after the decimal point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(3) = 3;
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410.1211,1390.8999,331.3421,276.8991,225.0023,213.2231",null).ShowValue = 7;
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
166
|
Defines the inferior and superior limits of the number of major-unit intervals an axis can display

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(2) = "2";
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
165
|
Defines the base major-units alternatives (separated by comma) the control uses to calculate the major-unit for the axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(1) = "5";
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil";
Graph1.Series.Add("1410,1390,331,276,225,213",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
164
|
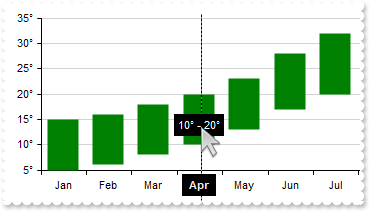
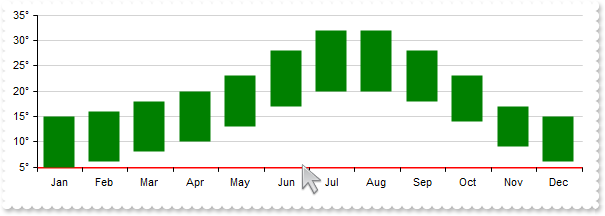
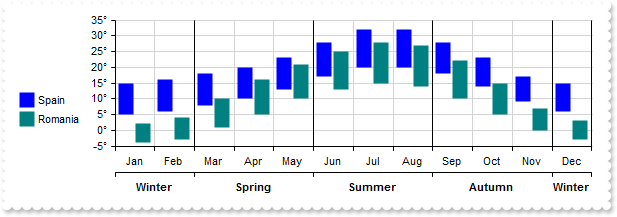
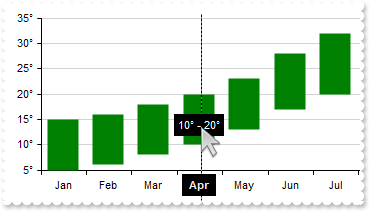
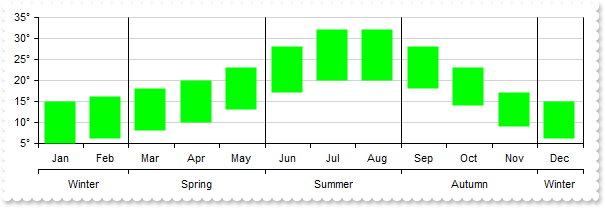
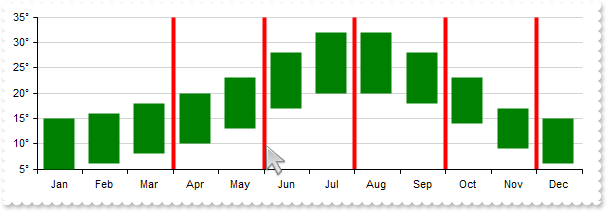
Customizes the tooltips to show on category-axis, when the crosshair intersects the category-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "value + `°`";
var_ValueAxis.CursorFormat = "``";
Graph1.CategoryAxis.CursorFormat = "`<b><fgcolor F0F0F0> ` + value + ` `";
var var_Serie = Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain");
var_Serie.Type = "RangeColumn";
var_Serie.CursorFormat = "%V0 +`° - ` + %V1 + `°`";
Graph1.SeriesColors = "green";
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.SerieTooltipBackColor = "black";
var_Cursor.SerieTooltipForeColor = "rgb(254,254,254)";
var_Cursor.TooltipPad = 4;
var_Cursor.ShowCursorValueLine = false;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
163
|
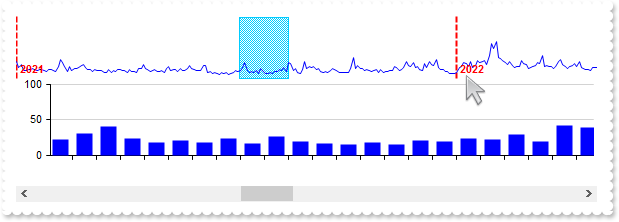
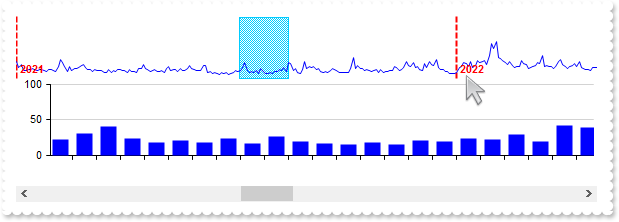
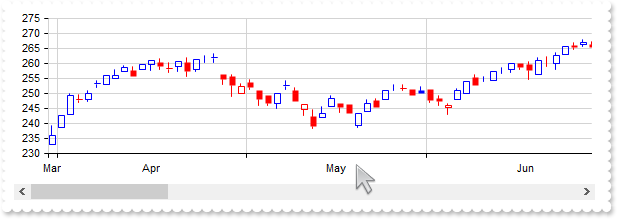
Defines the configuration options to show the grid lines and labels between for the overview panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "value / 1000000";
var_ValueAxis.MajorUnit = 50000000;
var var_FormatGridLinesOptions = Graph1.CategoryAxis.OverviewGridLines;
var_FormatGridLinesOptions.Format = "`<fgcolor red><b>` + (value left 4)";
var_FormatGridLinesOptions.Color = "red";
var_FormatGridLinesOptions.Style = 1;
var_FormatGridLinesOptions.Width = 2;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.SeriesColors = "blue";
Graph1.Series.Add("Volume",null);
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
162
|
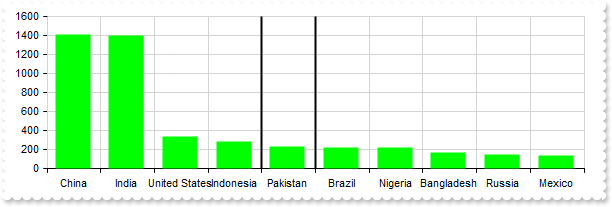
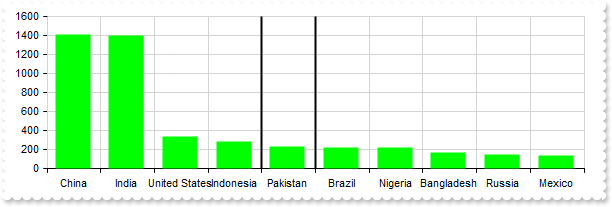
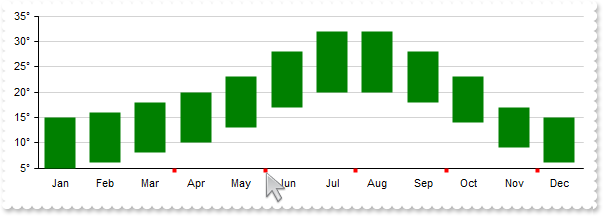
Add additional grid-lines for categories

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,Nigeria,Bangladesh,Russia,Mexico";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "value = `Pakistan`";
var_FormatGridLinesOptions.Align = 1024;
var_FormatGridLinesOptions.Width = 2;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Skip = 1;
Graph1.Series.Add("1410,1390,331,276,225,213,211,166,145,130",null);
Graph1.SeriesColors = "lime";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
161
|
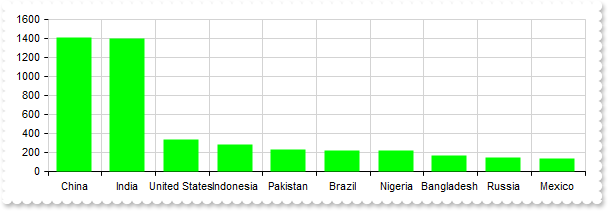
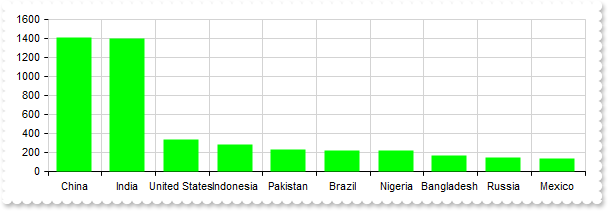
Add grid-lines for categories

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,Nigeria,Bangladesh,Russia,Mexico";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
Graph1.Series.Add("1410,1390,331,276,225,213,211,166,145,130",null);
Graph1.SeriesColors = "lime";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
160
|
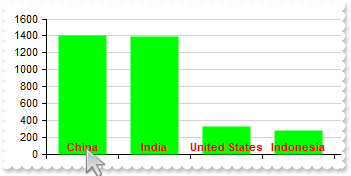
Shifts horizontally or vertically the labels relative to their original positions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,Nigeria,Bangladesh,Russia,Mexico";
var_CategoryAxis.OffsetLabel = "0,-22";
var_CategoryAxis.Tfi = "<fgcolor red> bold";
Graph1.Series.Add("1410,1390,331,276,225,213,211,166,145,130",null);
Graph1.SeriesColors = "lime";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
159
|
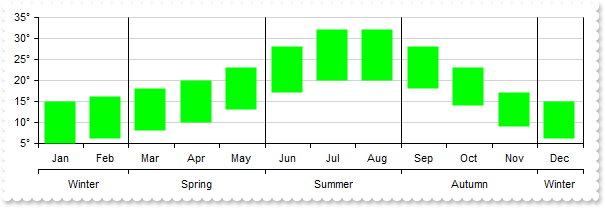
Combines/Merges categories sharing consecutive names according to the Format property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.Visible = true;
var var_CategoryAxis = Graph1.CategoryAxes.Add("Winter,Winter,Spring,Spring,Spring,Summer,Summer,Summer,Autumn,Autumn,Autumn,Winter",null);
var_CategoryAxis.Format = "value";
var_CategoryAxis.Split = true;
var_CategoryAxis.MajorGridLines.Color = "black";
Graph1.ValueAxis.Format = "value + `°`";
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.SeriesColors = "lime";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
158
|
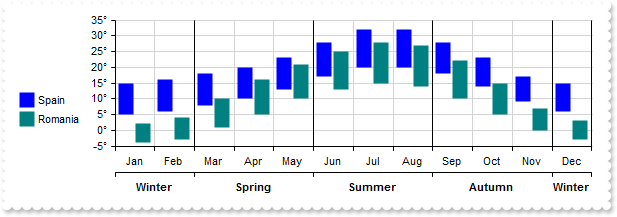
Combines/Merges categories sharing consecutive names according to the Format property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var_CategoryAxis.Format = "dateS(value left 7) format `MMM`";
var_CategoryAxis.Split = true;
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
157
|
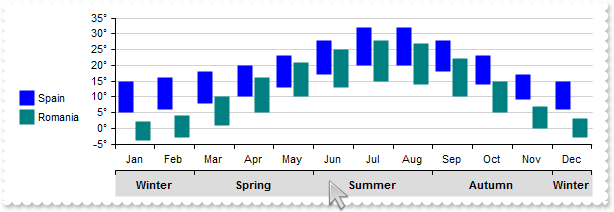
Defines the category-axis's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.Visible = true;
var var_CategoryAxis = Graph1.CategoryAxes.Add("Winter,Winter,Spring,Spring,Spring,Summer,Summer,Summer,Autumn,Autumn,Autumn,Winter",null);
var_CategoryAxis.Format = "value";
var_CategoryAxis.Split = true;
var_CategoryAxis.Tfi = "bold";
var_CategoryAxis.Color = 14474460;
Graph1.ValueAxis.Format = "value + `°`";
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.Series.Add("Jan(-4 2), Feb(-3 4), Mar(1 10), Apr(5 16), May(10 21), Jun(13 25), Jul(15 28), Aug(14 27), Sep(10 22), Oct(5 15), Nov(0 7), De" +
"c(-3 3)","Romania").Type = "RangeColumn";
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Dock = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
156
|
Defines the color, size, style, skip and step configuration options of the major ticks to be shown on the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value + `°`";
var var_TickOptions = Graph1.CategoryAxis.MajorTicks;
var_TickOptions.Color = "red";
var_TickOptions.Width = 4;
var_TickOptions.Style = 0;
var_TickOptions.Skip = 3;
var_TickOptions.Step = 2;
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.SeriesColors = "green";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
155
|
Defines the color, size, style, skip and step configuration options of the major grid-lines to be shown by the value-axis on the chart panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value + `°`";
var var_GridLinesOptions = Graph1.CategoryAxis.MajorGridLines;
var_GridLinesOptions.Color = "red";
var_GridLinesOptions.Width = 4;
var_GridLinesOptions.Style = 0;
var_GridLinesOptions.Skip = 3;
var_GridLinesOptions.Step = 2;
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.SeriesColors = "green";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
154
|
Defines the color, size and style to display the line of the category-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value + `°`";
var var_LineOptions = Graph1.CategoryAxis.AxisLine;
var_LineOptions.Color = "red";
var_LineOptions.Width = 2;
var_LineOptions.Style = 0;
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.SeriesColors = "green";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
153
|
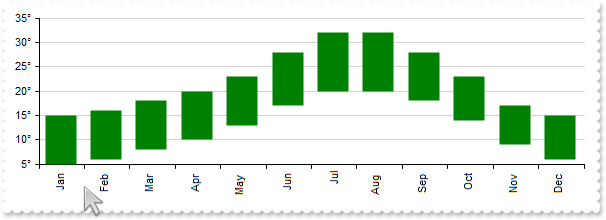
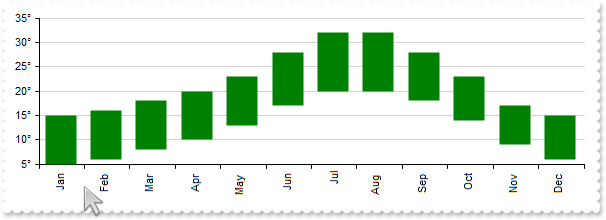
Specifies the rotation angle (in degrees) for the title and labels of the category-axis, in 'labels,title' format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value + `°`";
Graph1.CategoryAxis.Angle = "-90";
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.SeriesColors = "green";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
152
|
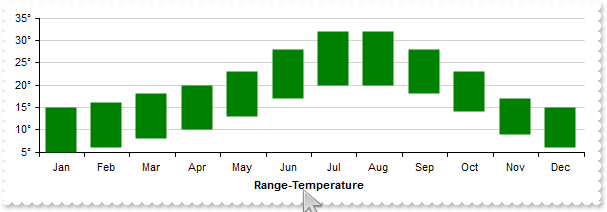
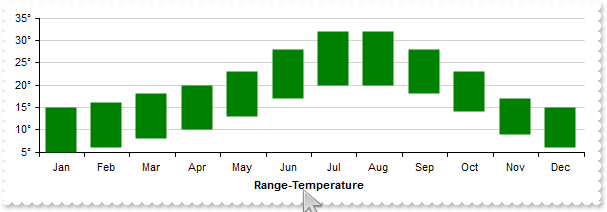
Defines the title of the category-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value + `°`";
Graph1.CategoryAxis.Title = "<b>Range-Temperature";
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.SeriesColors = "green";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
151
|
Changes the font attributes to apply on the title and labels of the category-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,Nigeria,Bangladesh,Russia,Mexico";
var_CategoryAxis.Tfi = "<fgcolor red> Tahoma 7 bold";
Graph1.Series.Add("1410,1390,331,276,225,213,211,166,145,130",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
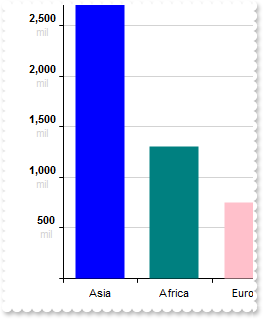
}
</SCRIPT>
</BODY>
|
|
150
|
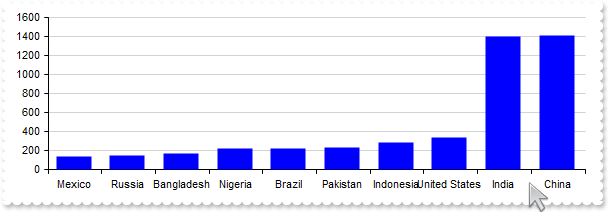
Defines the direction of the category axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,Nigeria,Bangladesh,Russia,Mexico";
var_CategoryAxis.Reverse = true;
Graph1.Series.Add("1410,1390,331,276,225,213,211,166,145,130",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
149
|
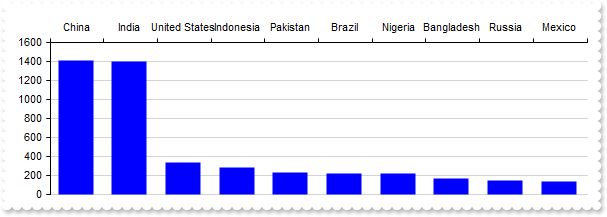
Aligns the category-axis to bottom/right or top/left side of the view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,Nigeria,Bangladesh,Russia,Mexico";
var_CategoryAxis.Align = 0;
Graph1.Series.Add("1410,1390,331,276,225,213,211,166,145,130",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
148
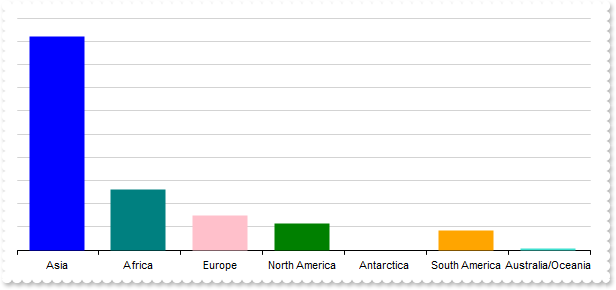
|
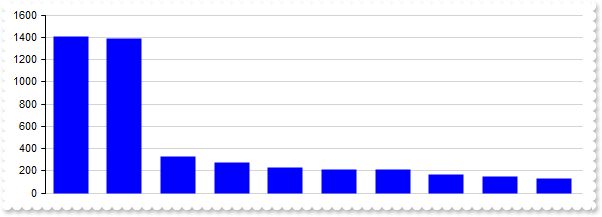
Hides the category axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,Nigeria,Bangladesh,Russia,Mexico";
var_CategoryAxis.Visible = false;
Graph1.Series.Add("1410,1390,331,276,225,213,211,166,145,130",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
147
|
Customizes the labels to show on category axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,Nigeria,Bangladesh,Russia,Mexico";
var_CategoryAxis.Format = "(index < 2 ? `<b>` : `<fgcolor gray>`) + value";
Graph1.Series.Add("1410,1390,331,276,225,213,211,166,145,130",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
146
|
Defines the categories (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("China(1410),India(1390),United States(331),Indonesia(276),Pakistan(225),Brazil(213),Nigeria(211),Bangladesh(166),Russia(145),Me" +
"xico(130)",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
145
|
Defines the categories (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,Nigeria,Bangladesh,Russia,Mexico";
Graph1.Series.Add("1410,1390,331,276,225,213,211,166,145,130",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
144
|
Adds multiple category-axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_CategoryAxis = Graph1.CategoryAxes.Add("Winter,Winter,Spring,Spring,Spring,Summer,Summer,Summer,Autumn,Autumn,Autumn,Winter",null);
var_CategoryAxis.Format = "value";
var_CategoryAxis.Split = true;
var_CategoryAxis.Tfi = "bold";
var_CategoryAxis.MajorGridLines.Color = "black";
Graph1.ValueAxis.Format = "value + `°`";
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.Series.Add("Jan(-4 2), Feb(-3 4), Mar(1 10), Apr(5 16), May(10 21), Jun(13 25), Jul(15 28), Aug(14 27), Sep(10 22), Oct(5 15), Nov(0 7), De" +
"c(-3 3)","Romania").Type = "RangeColumn";
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Dock = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
143
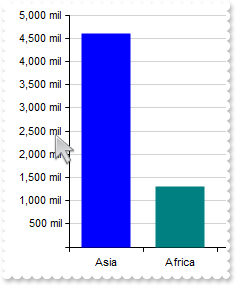
|
Redefines the major-unit of the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.MajorUnit = 1000;
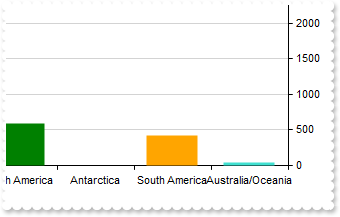
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
142
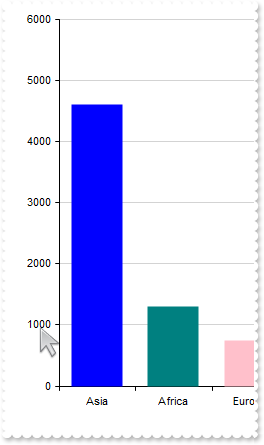
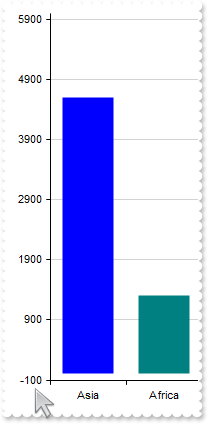
|
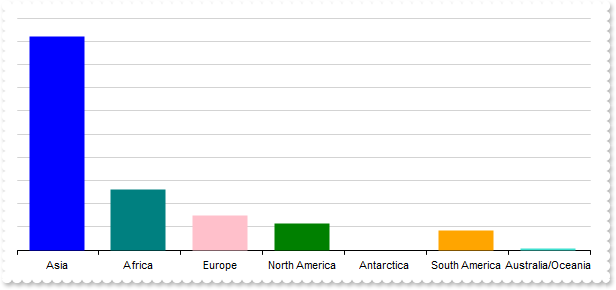
Redefines the margins/limits of the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Min = -100;
var_ValueAxis.Max = 6000;
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
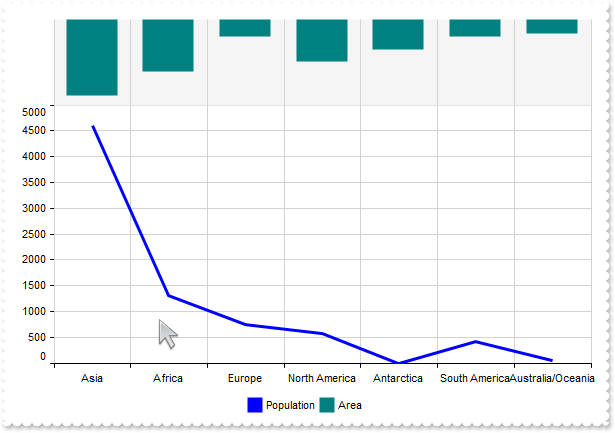
141
|
Defines the start/end position of the value-axis (relative to full axis)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxes = Graph1.ValueAxes;
var_ValueAxes.Add("p").End = 0.75;
var var_ValueAxis = var_ValueAxes.Add("a");
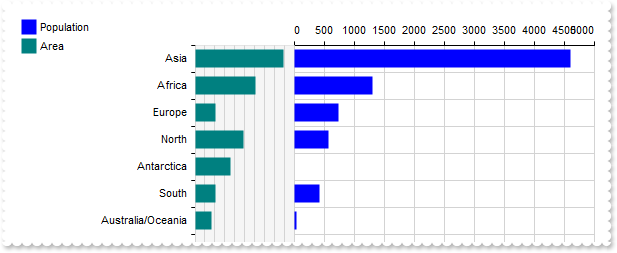
var_ValueAxis.End = 0.25;
var_ValueAxis.Visible = false;
var_ValueAxis.ColorChart = 16119285;
var_ValueAxis.Reverse = true;
var_ValueAxis.MajorGridLines.Width = 0;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Axis = "p";
var_Serie.Type = "Line";
var_Serie.Misc(6) = 3;
var var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856",null);
var_Serie1.Name = "Area";
var_Serie1.Axis = "a";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
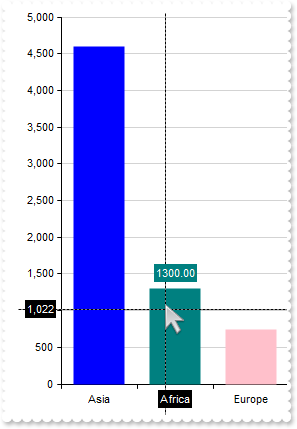
140
|
Customizes the tooltips to show on value-axis, when the crosshair hovers the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "value format `0`";
var_ValueAxis.CursorFormat = "value format `0`";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.Cursor.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
139
|
Hides the tooltip that's shown over the value-axis, while cursor hovers the serie

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.CursorFormat = "``";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.Cursor.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
138
|
Shifts horizontally or vertically the labels relative to their original positions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.OffsetLabel = "4,8";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
137
|
Defines the color to apply on the chart's background right to the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.ColorChart = "red";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
136
|
Changes the value-axis's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Color = "red";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
135
|
Defines the color, size, style, skip and step configuration options of the major grid-lines to be shown by the value-axis on the chart panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_GridLinesOptions = Graph1.ValueAxis.MajorGridLines;
var_GridLinesOptions.Color = "red";
var_GridLinesOptions.Width = 4;
var_GridLinesOptions.Style = 0;
var_GridLinesOptions.Skip = 3;
var_GridLinesOptions.Step = 2;
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
134
|
Defines the color, size, style, skip and step configuration options of the major ticks to be shown on the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_TickOptions = Graph1.ValueAxis.MajorTicks;
var_TickOptions.Color = "red";
var_TickOptions.Width = 4;
var_TickOptions.Style = 0;
var_TickOptions.Skip = 3;
var_TickOptions.Step = 2;
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
133
|
Defines the color, size and style to display the line of the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_LineOptions = Graph1.ValueAxis.AxisLine;
var_LineOptions.Color = "red";
var_LineOptions.Width = 2;
var_LineOptions.Style = 0;
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
132
|
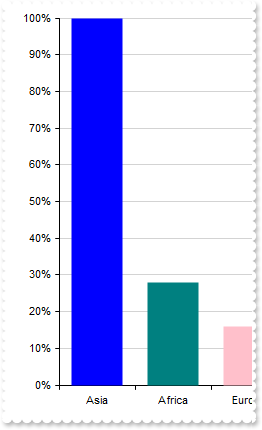
Converts the serie's values to [0,1] range, as percentages (the values area always numbers between 0 and 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.AsPercent = true;
var_ValueAxis.Format = "value * 100 + `%`";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
131
|
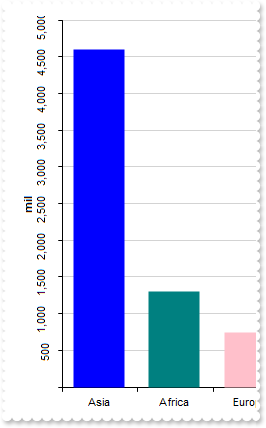
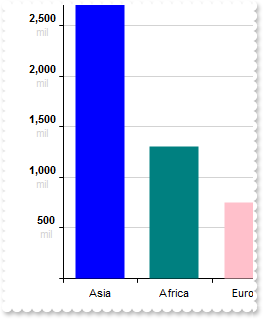
Defines the rotation angle (in degrees) for the title and labels of the axis, in 'labels,title' format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Angle = "-90,-90";
var_ValueAxis.Title = "<b>mil";
var_ValueAxis.Format = "value ? value format `0` : ``";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
130
|
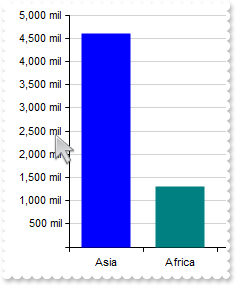
Defines the title of the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Title = "<b>mil";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
129
|
Specifies the font attributes to apply on the title and labels of the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Tfi = "<fgcolor red> Tahoma 10 bold";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
128
|
Defines the direction of the value axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Reverse = true;
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
127
|
Aligns the value-axis to bottom/right or top/left side of the view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Align = 2;
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
126
|
Customizes the labels of the value axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value ? `<c><b>` + (value format `0`) + `</b><br><c><fgcolor lightgray>mil` : ``";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
125
|
Customizes the labels of the value axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value ? (value format `0`) + ` mil` : ``";
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
124
|
Hides the value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Visible = false;
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Misc(6) = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
123
|
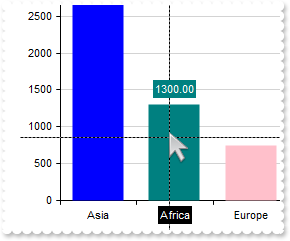
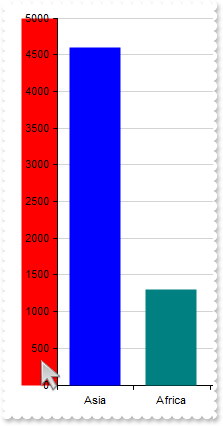
Changes the position of value-axis (click to change the value-axis's position)
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="Click()" LANGUAGE="JScript">
Graph1.ValueAxes.Item("a").Position = 0;
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxes = Graph1.ValueAxes;
var_ValueAxes.Add("p");
var_ValueAxes.Add("a").Color = "teal";
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Axis = "p";
var_Serie.Type = "Line";
var_Serie.Misc(6) = 3;
var var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856",null);
var_Serie1.Name = "Area";
var_Serie1.Axis = "a";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
122
|
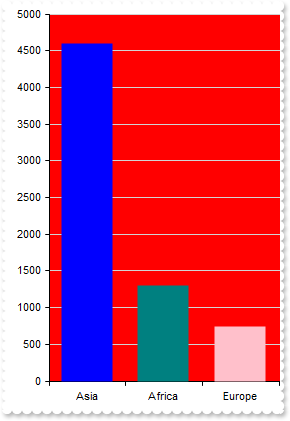
Access the value-axis giving its name (click to change the value-axis's background)
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="Click()" LANGUAGE="JScript">
Graph1.ValueAxes.Item("a").ColorChart = 16119285;
Graph1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxes = Graph1.ValueAxes;
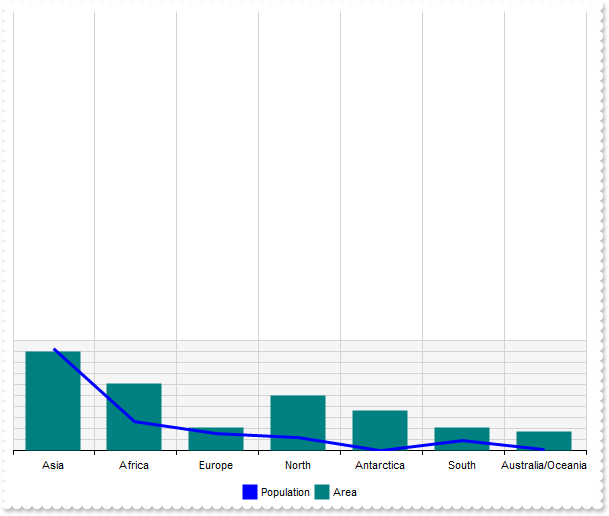
var_ValueAxes.Add("p").Start = 0.25;
var var_ValueAxis = var_ValueAxes.Add("a");
var_ValueAxis.End = 0.25;
var_ValueAxis.Visible = false;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Axis = "p";
var_Serie.Type = "Line";
var_Serie.Misc(6) = 3;
var var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856",null);
var_Serie1.Name = "Area";
var_Serie1.Axis = "a";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
121
|
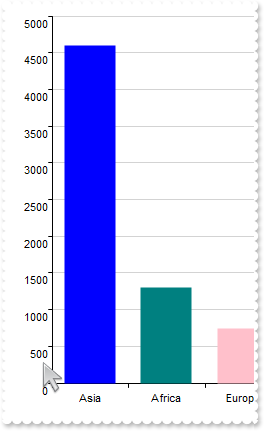
Specifies the name of the value axis to use

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
var var_ValueAxes = Graph1.ValueAxes;
var var_ValueAxis = var_ValueAxes.Add("pop-ax");
var_ValueAxis.Name = "pop-ax";
var_ValueAxis.Start = 0.25;
var_ValueAxis.Align = 0;
var var_ValueAxis1 = var_ValueAxes.Add("area-ax");
var_ValueAxis1.Name = "area-ax";
var_ValueAxis1.End = 0.25;
var_ValueAxis1.Visible = false;
var_ValueAxis1.ColorChart = 16119285;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Axis = "pop-ax";
var_Serie.Misc(6) = 3;
var_Serie.Vertical = true;
var var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856",null);
var_Serie1.Name = "Area";
var_Serie1.Axis = "area-ax";
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Dock = 3;
var_Legend.Align = 0;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
120
|
Remove a value-axis (click to remove the first value-axis)

<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="Click()" LANGUAGE="JScript">
Graph1.ValueAxes.Remove(0);
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxes = Graph1.ValueAxes;
var_ValueAxes.Add("p").Start = 0.25;
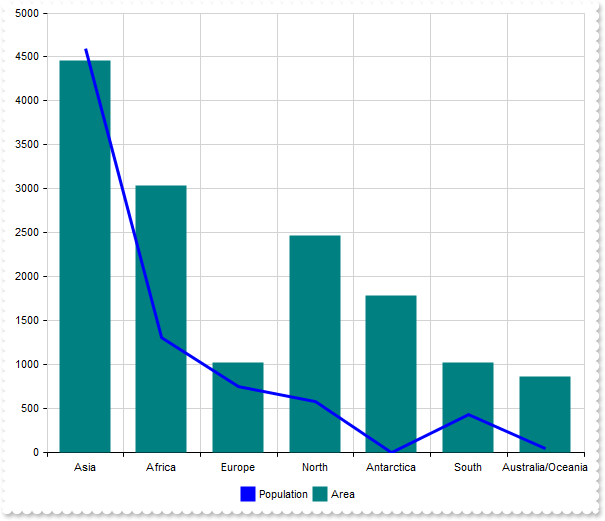
var var_ValueAxis = var_ValueAxes.Add("a");
var_ValueAxis.End = 0.25;
var_ValueAxis.Visible = false;
var_ValueAxis.ColorChart = 16119285;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Axis = "p";
var_Serie.Type = "Line";
var_Serie.Misc(6) = 3;
var var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856",null);
var_Serie1.Name = "Area";
var_Serie1.Axis = "a";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
119
|
Remove all value-axes (click to clear the value-axes)

<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="Click()" LANGUAGE="JScript">
Graph1.ValueAxes.Clear();
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxes = Graph1.ValueAxes;
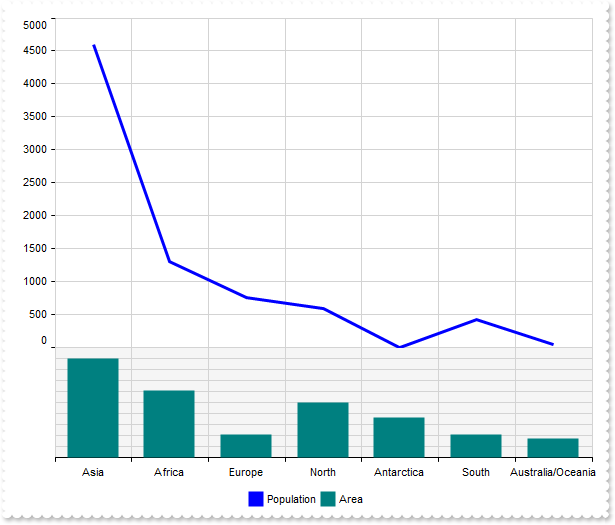
var_ValueAxes.Add("p").Start = 0.25;
var var_ValueAxis = var_ValueAxes.Add("a");
var_ValueAxis.End = 0.25;
var_ValueAxis.Visible = false;
var_ValueAxis.ColorChart = 16119285;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Axis = "p";
var_Serie.Type = "Line";
var_Serie.Misc(6) = 3;
var var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856",null);
var_Serie1.Name = "Area";
var_Serie1.Axis = "a";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
118
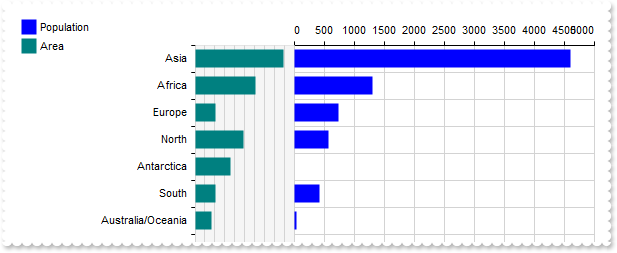
|
Adds multiple value-axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxes = Graph1.ValueAxes;
var_ValueAxes.Add("p").Start = 0.25;
var var_ValueAxis = var_ValueAxes.Add("a");
var_ValueAxis.End = 0.25;
var_ValueAxis.Visible = false;
var_ValueAxis.ColorChart = 16119285;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Axis = "p";
var_Serie.Type = "Line";
var_Serie.Misc(6) = 3;
var var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856",null);
var_Serie1.Name = "Area";
var_Serie1.Axis = "a";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
117
|
Defines the foreground color to show the visible values within the control's legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Background(208) = 65536;
Graph1.Background(206) = 65536;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null).Name = "Area";
var var_Serie = Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var_Serie.Name = "Population";
var_Serie.Visible = false;
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
116
|
Defines a different background color to show the visible values within the control's legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Background(204) = 15790320;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null).Name = "Area";
var var_Serie = Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var_Serie.Name = "Population";
var_Serie.Visible = false;
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
115
|
Defines a different background color to show the hidden values within the control's legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Background(205) = 15790320;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null).Name = "Area";
var var_Serie = Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var_Serie.Name = "Population";
var_Serie.Visible = false;
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
114
|
Defines the foreground color to show the hidden values within the control's legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Background(209) = 14474460;
Graph1.Background(207) = 14474460;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null).Name = "Area";
var var_Serie = Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var_Serie.Name = "Population";
var_Serie.Visible = false;
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
113
|
Hides a symbol or item of the legend by code

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null).Name = "Area";
var var_Serie = Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var_Serie.Name = "Population";
var_Serie.Visible = false;
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
112
|
Defines the percentage of transparency for displaying tooltips on series

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Background(211) = 75;
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
Graph1.Cursor.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
111
|
Defines the percentage of transparency for displaying tooltips on axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Background(210) = 75;
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
Graph1.Cursor.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
110
|
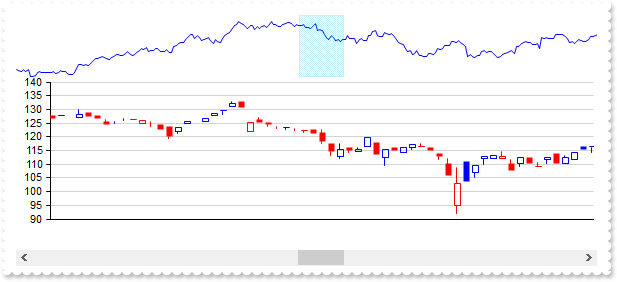
Specifies the percent of transparency to show the overview-selection (0 indicates opaque, 50% indicates semi-transparent, and 100% indicates fully transparent)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Graph1.Background(203) = 75;
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
109
|
Changes the color to show the overview's selection (EBN color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Graph1.Background(202) = 16777216;
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
108
|
Changes the color to show the overview's selection (solid color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Background(202) = 16777471;
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
107
|
Changes the color to show the overview's selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Background(202) = 255;
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
106
|
Changes the overview's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Background(200) = 15790320;
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
105
|
Specifies the visual-appearance to display the left/right parts outside of the overview-selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Background(200) = 15790320;
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
104
|
Adds left/ resize-margins of the overview's selection to resize it (EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Graph1.Background(199) = 16777216;
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
103
|
Adds left/ resize-margins of the overview's selection to resize it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Background(199) = 1;
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
102
|
Changes the colors to show the value's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Background(65) = 1;
Graph1.Background(66) = 16777215;
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).ShowValue = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
101
|
Changes the visual appearance of the borders of the tooltips

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Graph1.Background(64) = 16777216;
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).ShowValue = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|